建筑景观设计领域的网站建设跟我们常见的企业站点往往不同,他们没有具体的产品、应用领域和解决方案,但有大量精美高级的设计方案及设计作品需要展示。
巧妙、高效、全面地展示一个设计公司的作品,体现他们设计实力和设计理念,是建筑景观设计公司建设网站的核心职能。这15个建筑设计企业官网,均能在版式设计、色彩搭配和内容层级感设计方面取得突破,是网页设计作品中的佼佼者。
NO.1

园林景观建筑室内设计网站设计
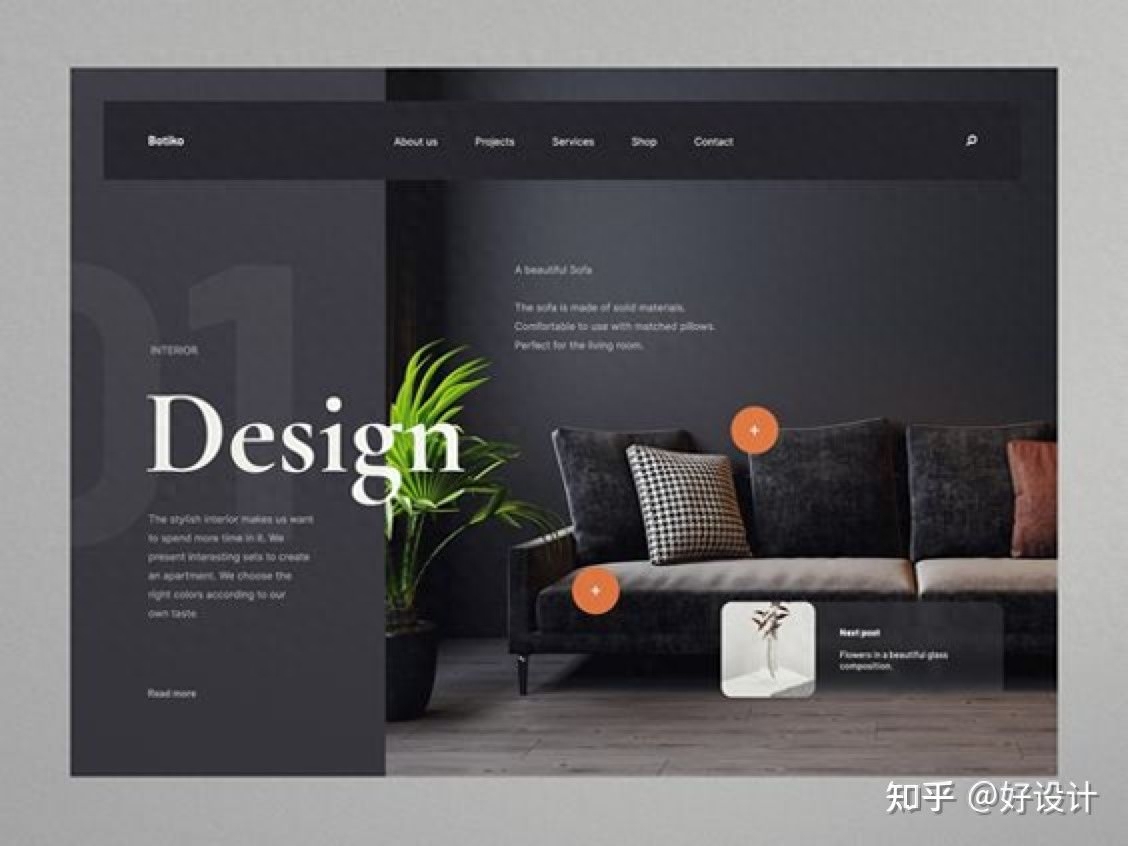
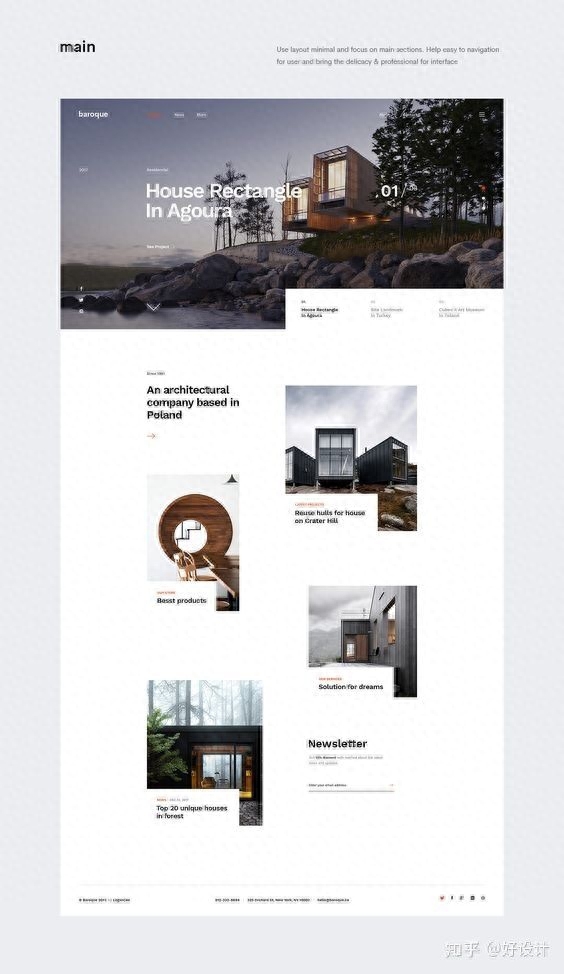
这个建筑室内设计行业的网站建设作品,采用的是暖灰+高亮橙色搭配方案,版式简约,内容聚焦。菜单导航采用的是常规的横向布局风格,难得的是没有抢主体内容的视觉。主视觉区域的+按钮是功能交互区域,点缀了整体画面,更灵动。
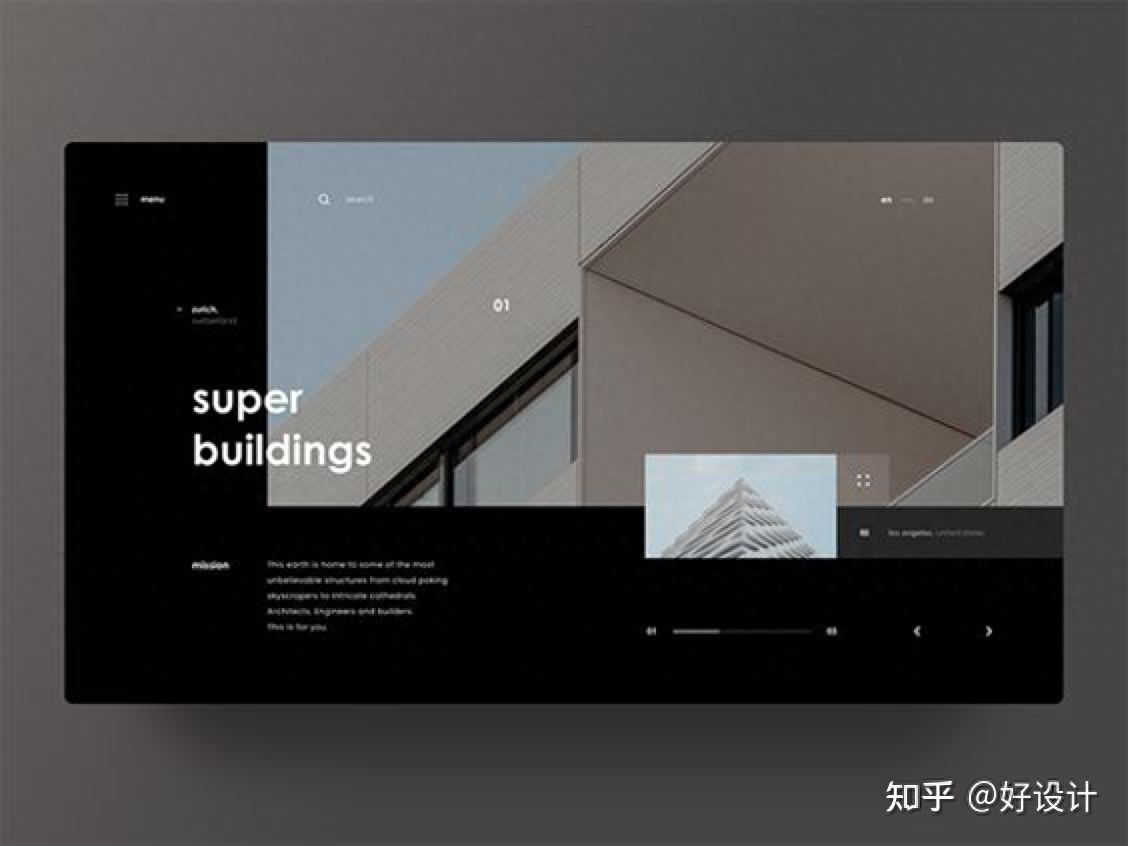
NO.2

园林景观建筑室内设计网站设计
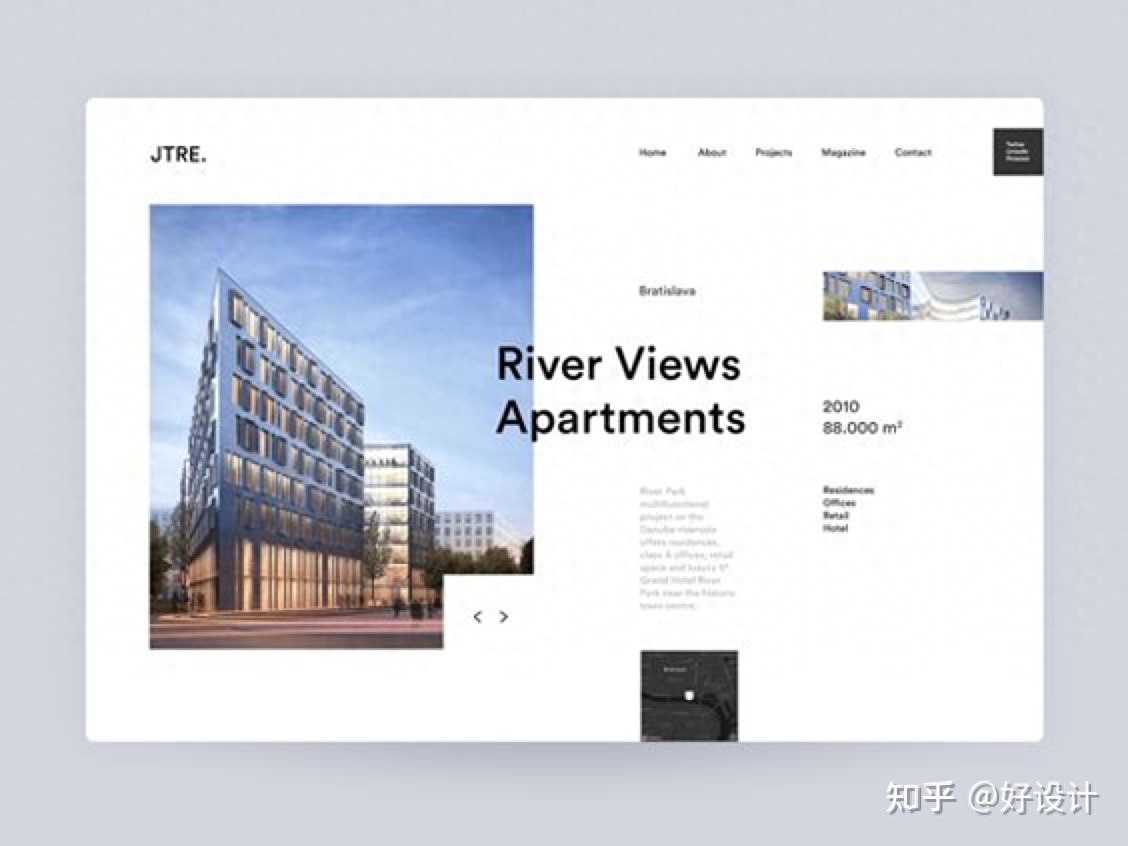
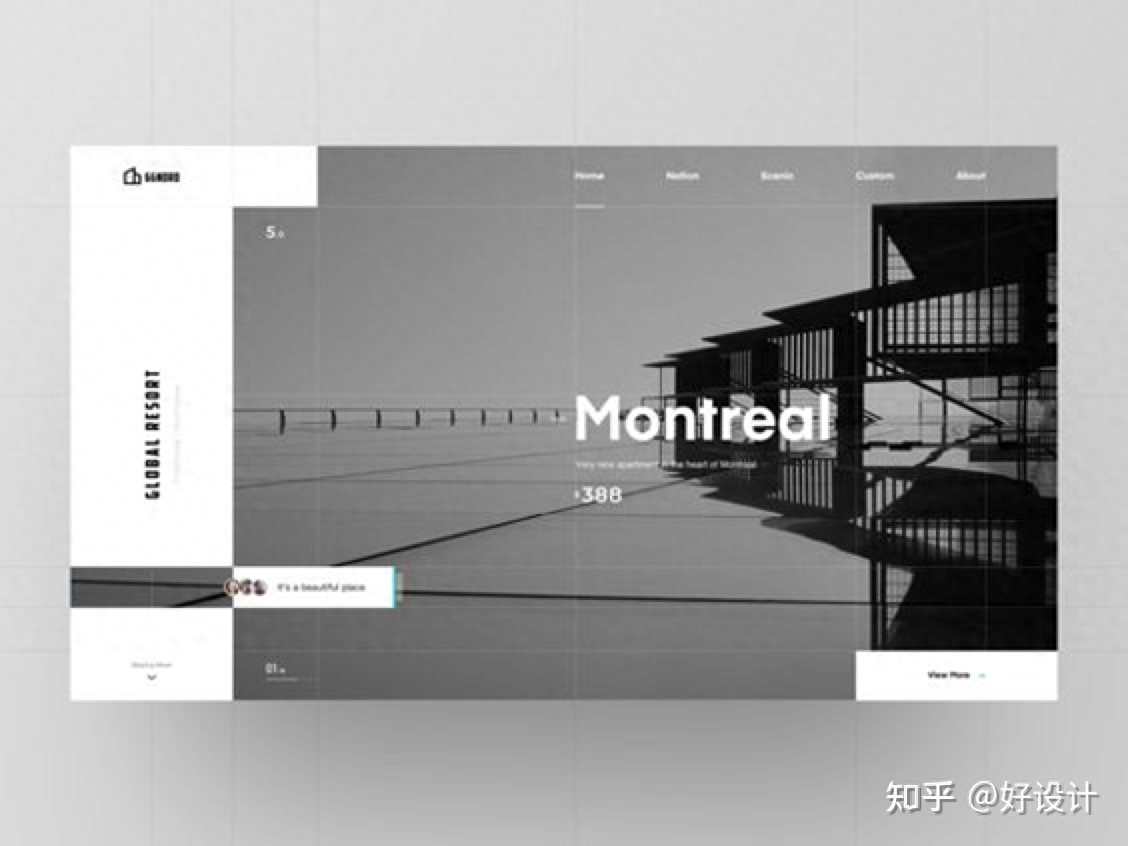
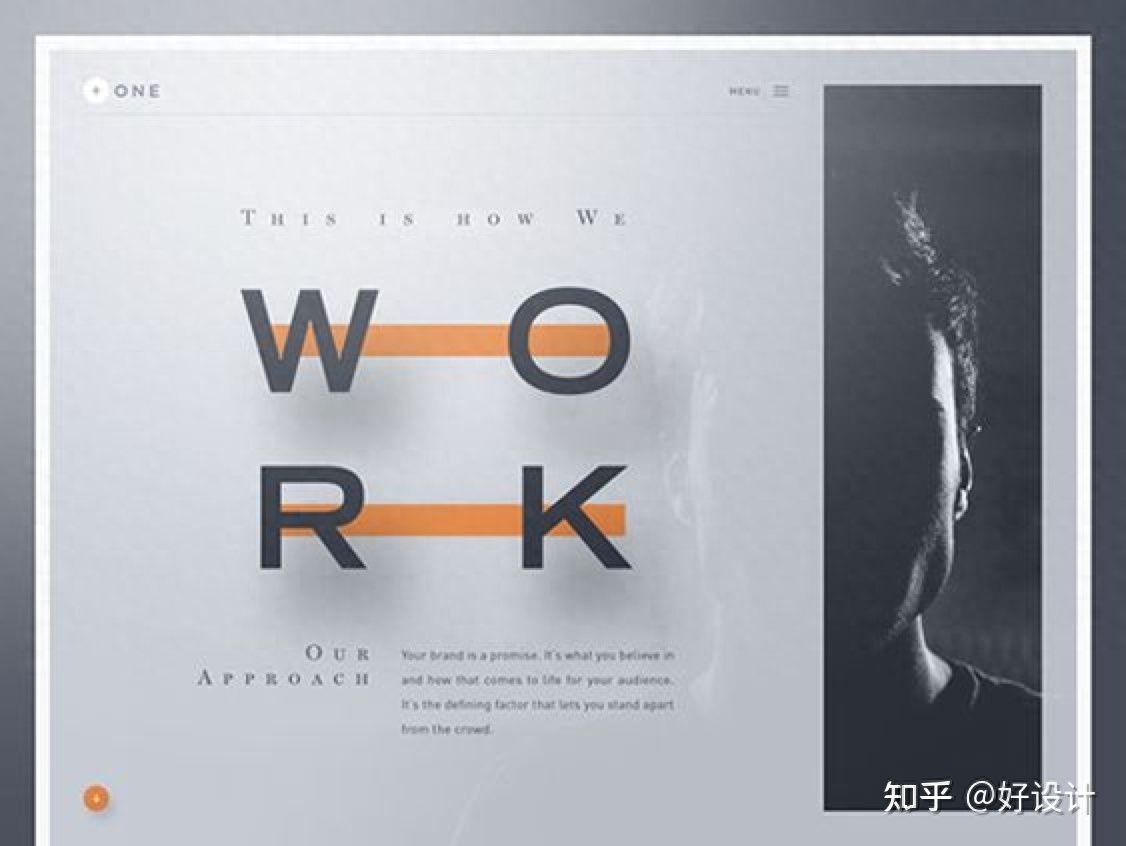
这个建筑设计行业的网站建设作品颇为独特,对建筑作品的重要信息,比如建筑面积、建设年份、建筑特点介绍、建筑设计效果图等做了充分的展示。标志logo与菜单导航的布局也非常不错。对于上下一个作品的切换,同一个作品的多张设计效果图的切换的位置、按钮大小都挺好的。这样的版式设计在国内建筑设计公司中比较少见。可能是咱们国人对于作品的大篇幅展示更为喜爱。
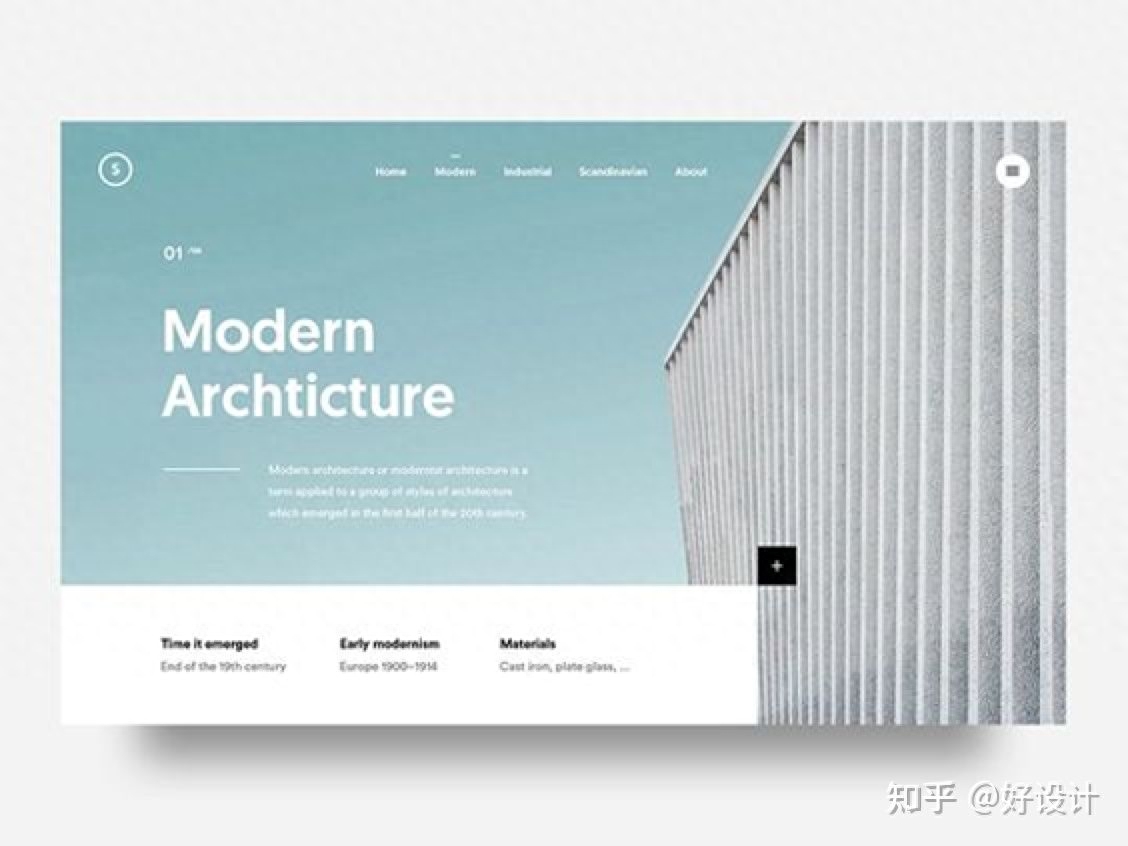
NO.3

园林景观建筑室内设计网站设计
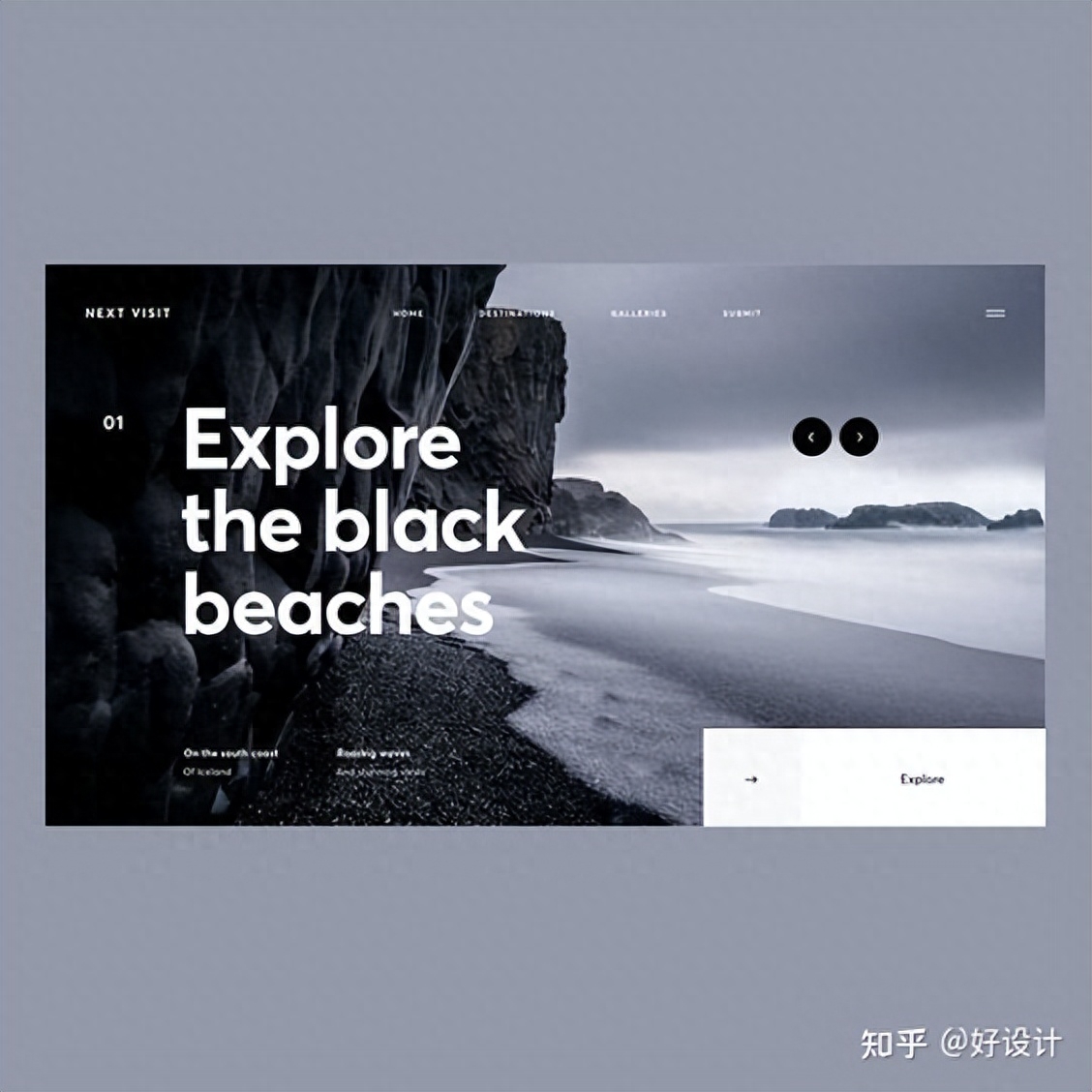
这个是不可多得的建筑设计行业的网站建设作品。版式独特灵动,交互趣味横生,界面中内容主次分明,而且设计效果图得到更大篇幅的展现。版式+交互+配色+内容均表现不俗,是个精致的建筑设计行业的网站设计作品。
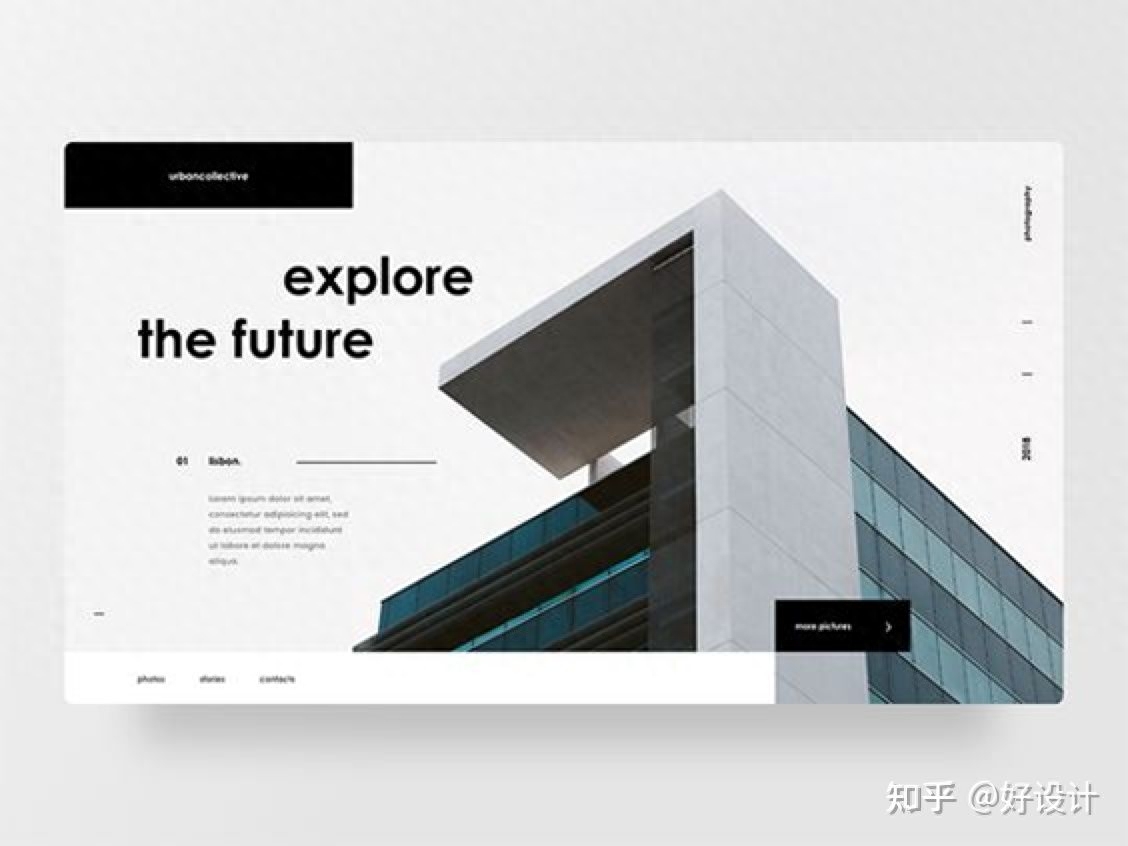
NO.4

园林景观建筑室内设计网站设计
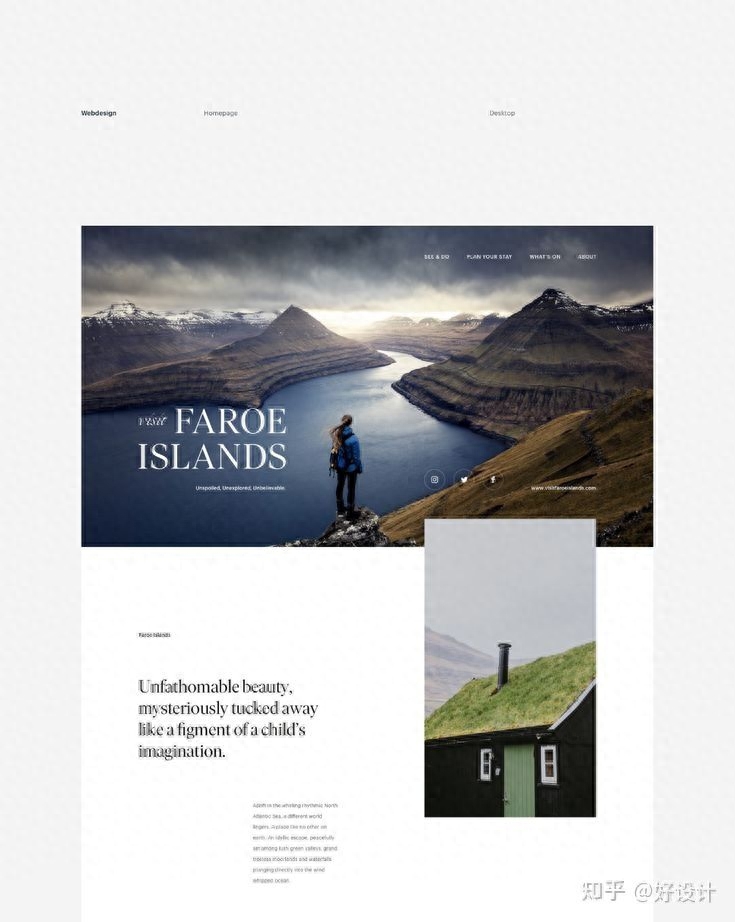
清新、大气、简洁,是这个作品的代名词。每一个信息板块的主次非常分明,细节也经得起推敲。+号及汉堡式菜单是这个作品的画龙点睛之处,给整体加分。
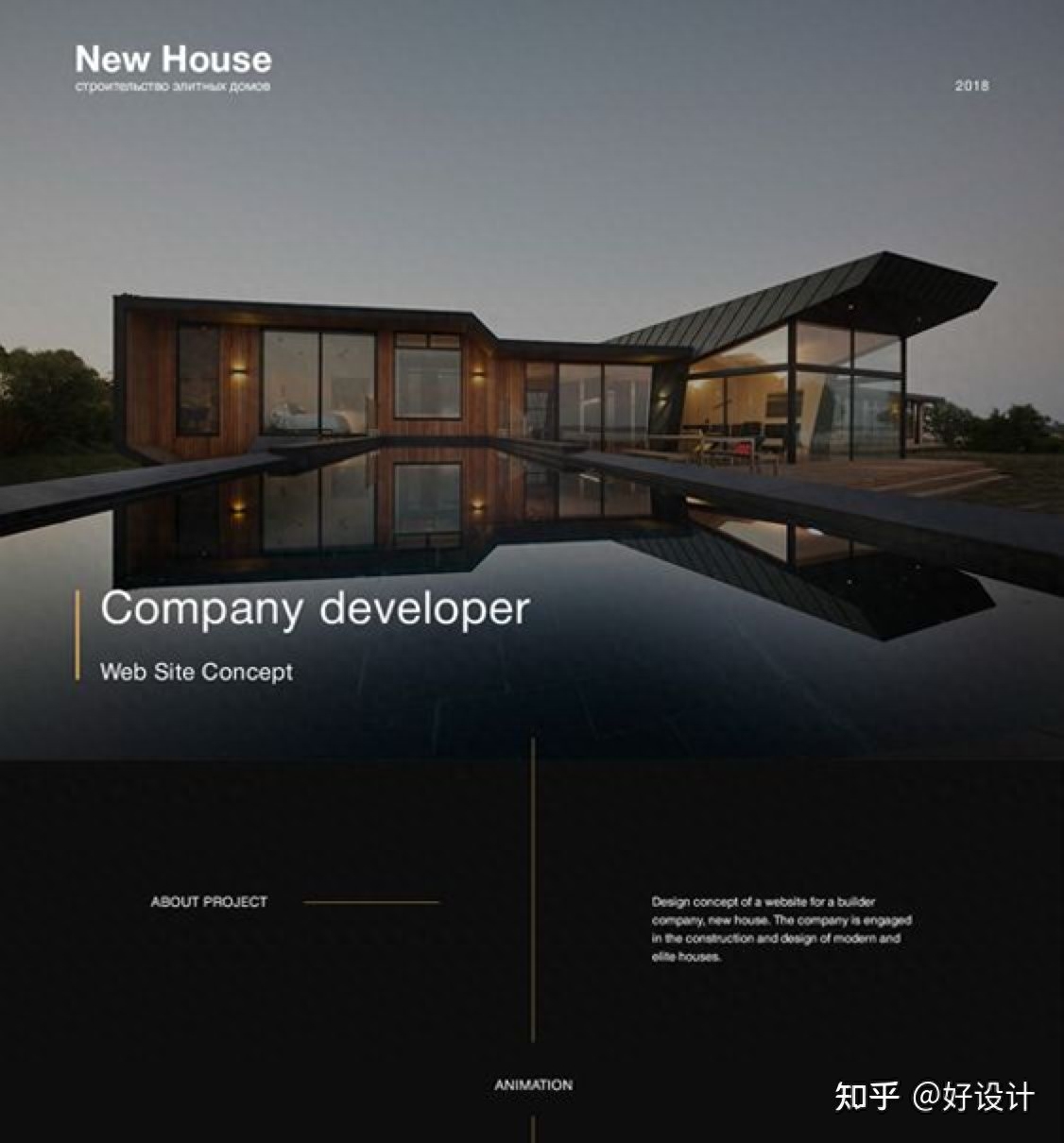
NO.5

园林景观建筑室内设计网站设计
线条、字体大小强烈对比及两个黑色色块的运用非常个性化。
NO.6

园林景观建筑室内设计网站设计
整体界面中,信息的分布非常平衡,看起来很干净。主视觉区域重心很稳,访问首页的瞬间,感受到生活的高品质和宁静感。
NO.7

园林景观建筑室内设计网站设计
设计讲究精准,对齐。这个作品在对齐、精准方面下了点功夫。让版面中每一块信息的分布和比例都非常科学。一些很细微的地方也设计得很细腻。比如头像、更多按钮、作品翻页组件、作品竖标题等等。
NO.8

园林景观建筑室内设计网站设计
这是一个典型的文案信息多于图片信息的网站设计案例。文字经过版式设计后,形成块状信息,从而得到对齐的规律和韵律。比较喜欢这个作品的信息策划及布局特点。
NO.9

园林景观建筑室内设计网站设计
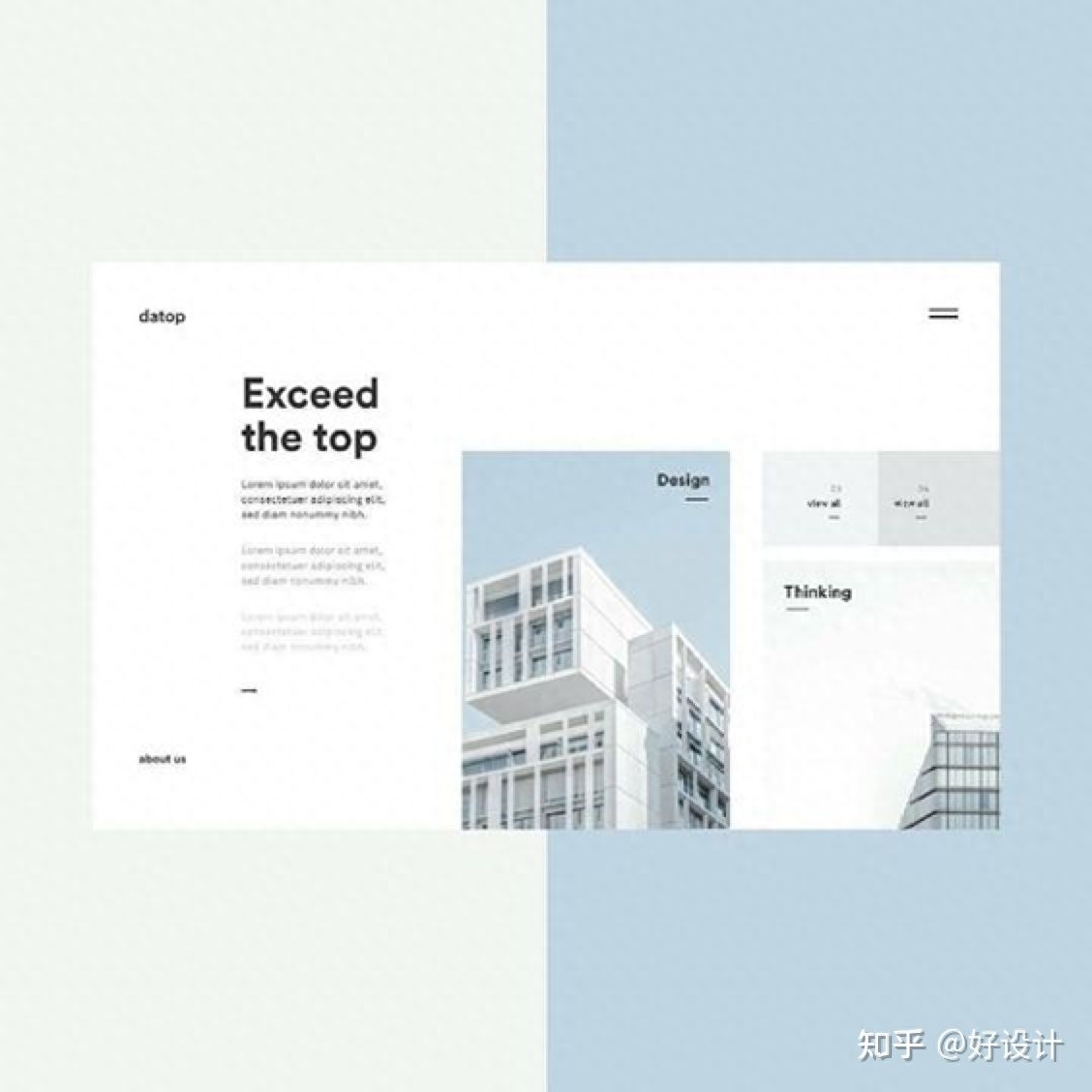
简洁大气的网站导航、大小不一的四块几何图形的布局是这个作品的经典之处。
NO.10

园林景观建筑室内设计网站设计
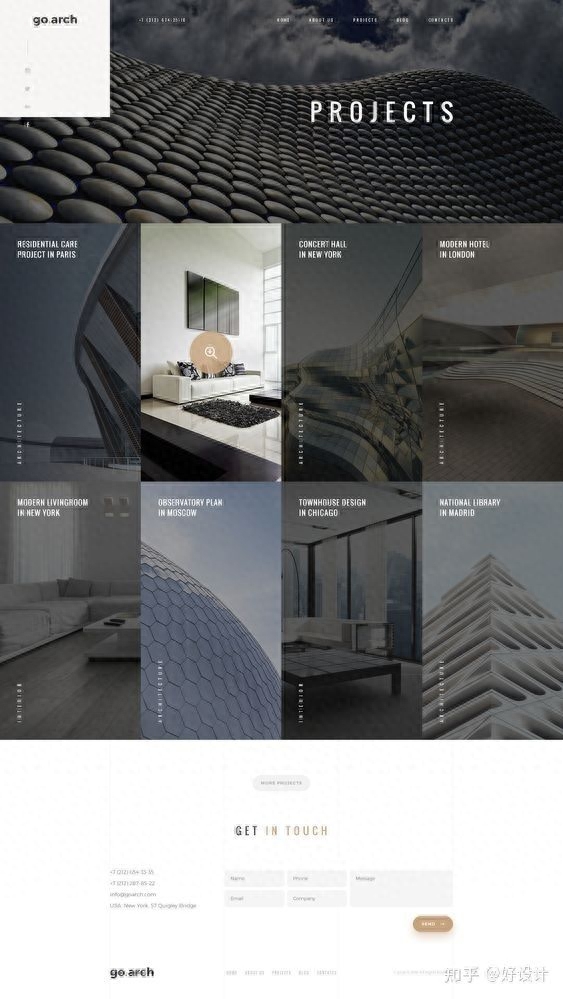
在大多数的企业或集团官网中,对公司的业务、设计的领域进行划分时都需要一些类似九宫格的设计样式。这个作品采用的是一行四列的梳向布局,且文字部分大小对比鲜明,有横有竖,非常精致,很有高级感。在色彩搭配方面国外设计网站,通过半透明的黑色蒙板把杂色控制住,保留整体的灰度感和品牌色的交互国外设计网站,用户访问过后能留下深刻的品牌色印象。
NO.11

园林景观建筑室内设计网站设计
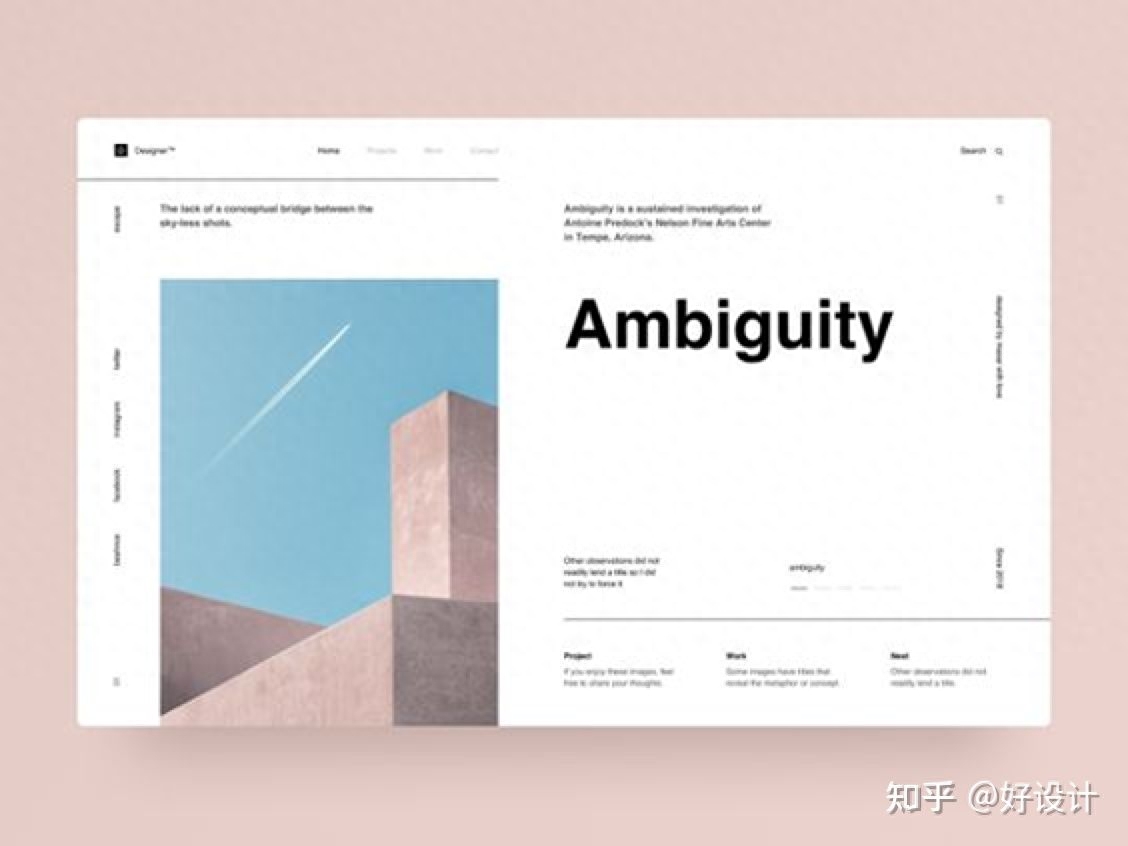
这个设计公司的网站建设作品,有两个地方值得借鉴。一个是5:5对分屏幕区域,然后再根据左右两边的区域来划分内容陈列比例。另外,在图片上浮层展示文字,也是很多设计时尚行业惯用手法。但如果底色过淡,容易导致文字现实不清晰。这个作品是结合背景白色来做负空间切割,效果很好,既保证了文字的易读性,又营造了一种错位的、负空间的遮罩感。
NO.12

园林景观建筑室内设计网站设计
在建筑设计行业的网站中,类似这种设计的样式和布局挺少的。大多数是设计工作室类的个人或公司使用。一般知名设计公司或建筑设计集团公司较少采用这种布局。
NO.13

园林景观建筑室内设计网站设计
这个建筑设计行业的网站建设作品,主题提出,版式干脆利落,整体色空很棒。
NO.14

园林景观建筑室内设计网站设计
首屏内容与第二屏的内容正负错位排版,是营造艺术感和留白的方式之一。网页海报区域的文字排版也是很特别,摆脱了我们一贯的小标、主标、正文+按钮的要么剧中要么左对齐的设计手法。搭配上超有意境的巅峰图,给人一种心旷神怡的视觉感受。
NO.15

园林景观建筑室内设计网站设计
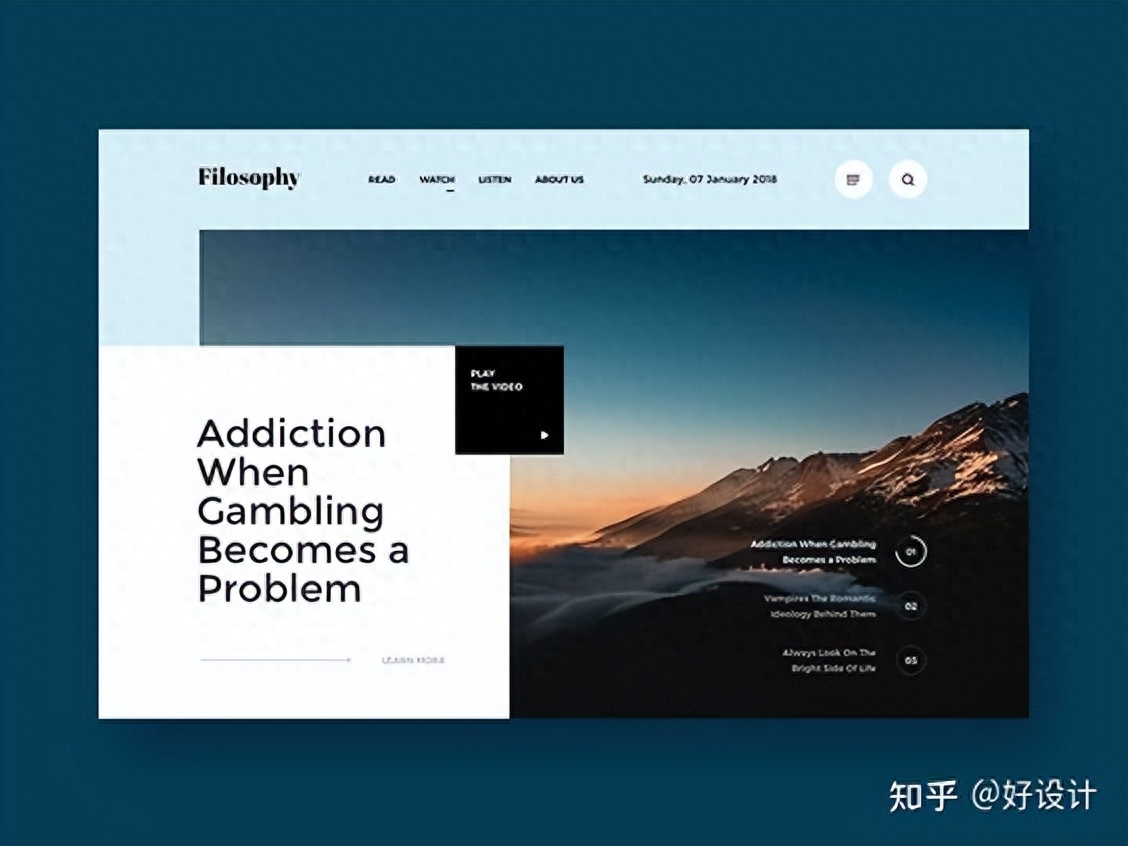
最后这个景观园林建筑设计行业的网站设计作品,颇为独特。页头与左侧的留白是特色之一。内容区域的大面积白色底色块+点缀的按钮黑色块结合运用,十分灵动。更多按钮中的长箭头也是很有特点。
小结
好了,以上就是我们今天给大家分享和推荐的15个在园林景观建筑设计行业的网站定制设计作品,虽然不是每一个都精彩绝伦,但是基本上每一个都有可圈可点之处,值得我们赏析、借鉴和实战练习。
———END———
限 时 特 惠: 本站每日持续更新海量各大内部创业教程,一年会员只需98元,全站资源免费下载 点击查看详情
站 长 微 信: Lgxmw666