Deco是什么
Deco是由京东推出的一款智能代码生成工具,全称为“Design To Code”,即从设计稿生成代码。它的核心理念是将设计稿一键转换成多端代码,提高开发效率,降低成本。Deco通过人工智能技术对设计稿进行深入分析,实现组件识别和智能语义划分,支持生成Taro、React、Vue等框架代码,以适应不同的业务场景。

主要功能
以下是Deco的主要功能列表:
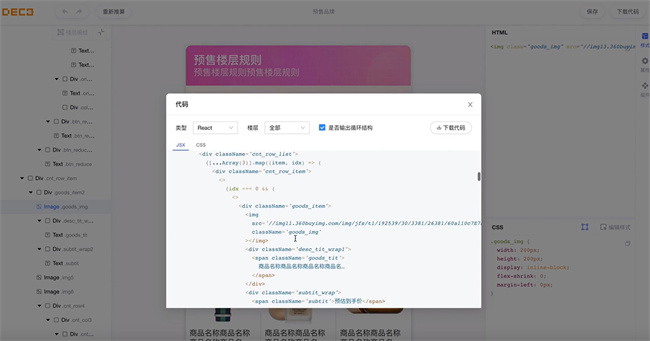
- 设计稿一键生成代码:Deco能够将Sketch/Photoshop等设计稿解析并直接生成多端代码(Taro/React/Vue)。
- 高可用率:通过工程化处理,构建合理的DOM布局嵌套和弹性布局结构,实现页面自适应。
- 组件识别:采用人工智能手段对设计稿深入分析,精准定位组件位置,识别出组件的类型,自动替换,输出组件化的代码。
- 智能语义:智能分析设计稿语义,合理划分设计稿区块楼层,标记处理循环列表,生成语义化的className。
- 多样DSL:支持生成Taro、React、Vue等框架代码,无缝对接您的业务场景。
使用步骤
Deco的使用步骤如下:
- 安装插件:
- 访问官网首页,点击下载插件。
- 双击安装插件。
- 打开Sketch工具,在顶部工具栏⇒插件中检查“Deco”是否出现,表示安装成功。
- 导出数据:
- 打开插件,在展开菜单中点击“导出数据”。
- 选择设计稿画板或图层进行导出。

产品价格
目前免费使用
使用场景
Deco适用于多种场景,以下是一些主要的使用场景:
- 快速原型开发:设计师可以快速将设计稿转换为代码,加速原型的实现过程。
- 多端页面开发:适用于需要在不同平台(如Web、移动设备)上展示相同内容的场景。
- 个性化活动会场搭建:在京东的两次大促中,Deco成功落地,提升了研发效率达到48%。
- 业务降本增效:通过自动化代码生成,减少人工编码工作,降低开发成本,提高效率。
- 前端开发:前端工程师可以利用Deco减少关注设计稿的精力,专注于更复杂的开发任务。
工具来源:https://ai-bio.cn/sites/462.html
#AI工具箱
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。