今日科技快讯
近日作家六六发布微博称,其通过百度查一个上海美国领事馆官网的地址,然后发现搜索结果中有比较多的骗子广告,并@李彦宏质疑他是做搜索引擎还是做骗子首领。对于作家六六的吐槽,百度回应称向六六及广大网友表示诚挚歉意。另外,百度表示,为了更好地提升用户体验,将下线与“上海美国领事”相关的代办签证等广告,并对上海美国领事馆官网及相关品牌词进行品牌保护。
作者简介
明天就是周六啦,提前祝大家周末愉快!
本篇来自ghroosk的投稿,总结了几篇精彩的Android屏幕适配文章,希望对大家有所帮助!
ghroosk的博客地址:
前言
本文为自身的总结与结合其他文章引用而成,分别为:
Android开发:最全面、最易懂的Android屏幕适配解决方案
安卓屏幕完美适配方案——独家秘笈
android 屏幕适配的总结,适合面试
ImageView的scaleType的属性理解

Android刘海屏适配方案
(暂未总结刘海屏适配,如有需要请查看这篇文章)
为什么要适配
由于Android系统的开放性,任何用户、开发者、硬件厂商、运营商都可以对Android系统和硬件进行定制,修改成他们想要的样子。 那么这种“碎片化”到达什么程度呢?
以上每一个矩形都代表一种机型,且它们屏幕尺寸、屏幕分辨率大相径庭。随着Android设备的增多,设备碎片化、系统碎片化、屏幕尺寸碎片化、屏幕碎片化的程度也在不断加深。
备注:
Android系统碎片化:基于Google原生系统,小米定制的MIUI、魅族定制的flyme、华为定制的EMUI等等;
Android机型屏幕尺寸碎片化:5寸、5.5寸、6寸等等;
Android屏幕分辨率碎片化:320×480、480×800、720×1280、1080×1920等;
当Android系统、屏幕尺寸、屏幕密度出现碎片化的时候,就很容易出现同一元素在不同手机上显示不同的问题。试想一下这么一个场景:为4.3寸屏幕准备的UI设计图,运行在5.0寸的屏幕上,很可能在右侧和下侧存在大量的空白;而5.0寸的UI设计图运行到4.3寸的设备上,很可能显示不下。
为了保证用户获得一致的用户体验效果,使得某一元素在Android不同尺寸、不同分辨率的、不同系统的手机上具备相同的显示效果,能够保持界面上的效果一致,我们需要对各种手机屏幕进行适配!

基本概念
1、像素(px):2、分辨率:3、屏幕尺寸(in):4、屏幕像素密度(dpi):
屏幕尺寸、分辨率、像素密度三者关系
一部手机的分辨率是宽x高,屏幕大小是以寸为单位,那么三者的关系是:
假设一部手机的分辨率是1080×1920(px),屏幕大小是5寸
5、密度无关像素(dp):
6、独立比例像素(sp):7、sp 与 dp 的区别:
追到android源码,发现系统内部用applyDimension()(路径:android.util.TypedValue.applyDimension())将所有单位都转换成px 再处理:
/**
* Converts an unpacked complex data value holding a dimension to its final floating
* point value. The two parameters unit and value
* are as in {@link #TYPE_DIMENSION}.
*
* @param unit The unit to convert from.
* @param value The value to apply the unit to.
* @param metrics Current display metrics to use in the conversion --
* supplies display density and scaling information.
*
* @return The complex floating point value multiplied by the appropriate
* metrics depending on its unit.
*/
public static float applyDimension(int unit, float value,
DisplayMetrics metrics)
{
switch (unit) {
case COMPLEX_UNIT_PX:
return value;
case COMPLEX_UNIT_DIP:
return value * metrics.density;
case COMPLEX_UNIT_SP:
return value * metrics.scaledDensity;
case COMPLEX_UNIT_PT:
return value * metrics.xdpi * (1.0f/72);
case COMPLEX_UNIT_IN:
return value * metrics.xdpi;
case COMPLEX_UNIT_MM:
return value * metrics.xdpi * (1.0f/25.4f);
}
return 0;
}
可以发现dp和sp的区别在于density和scaledDensity两个值上;
/**
* The logical density of the display. This is a scaling factor for the
* Density Independent Pixel unit, where one DIP is one pixel on an
* approximately 160 dpi screen (for example a 240x320, 1.5"x2" screen),
* providing the baseline of the system's display. Thus on a 160dpi screen
* this density value will be 1; on a 120 dpi screen it would be .75; etc.
*
*
This value does not exactly follow the real screen size (as given by
* {@link #xdpi} and {@link #ydpi}, but rather is used to scale the size of
* the overall UI in steps based on gross changes in the display dpi. For
* example, a 240x320 screen will have a density of 1 even if its width is
* 1.8", 1.3", etc. However, if the screen resolution is increased to
* 320x480 but the screen size remained 1.5"x2" then the density would be
* increased (probably to 1.5).
*
* @see #DENSITY_DEFAULT
*/
public float density;
/**
* A scaling factor for fonts displayed on the display. This is the same
* as {@link #density}, except that it may be adjusted in smaller
* increments at runtime based on a user preference for the font size.
*/
public float scaledDensity;
适配方案
屏幕适配问题的本质是使得布局、布局组件在Android不同尺寸、不同分辨率的手机上具备相同的显示效果,下面我将分几个方面来谈谈如何去适配。

3.1 关于布局组件的适配:3.2 关于布局的适配:
以上几种方式可以解决屏幕适配性的问题,但是那些通过伸缩控件来适应各种不同屏幕大小的布局,未必就是提供了最好的用户体验。你的应用程序应该不仅仅实现了可自适应的布局,还应该提供一些方案根据屏幕的配置来加载不同的布局,可以通过配置限定符(configuration qualifiers)来实现。配置限定符允许程序在运行时根据当前设备的配置自动加载合适的资源(比如为不同尺寸屏幕设计不同的布局)。
请注意第二种布局名称目录中的 large 限定符。系统会在属于较大屏幕(例如 7 英寸或更大的平板电脑)的设备上选择此布局。系统会在较小的屏幕上选择其他布局(无限定符)。
也就是说,对于最小宽度大于等于 600 dp 的设备,系统会选择 layout-sw600dp/main.xml(双面板)布局,否则系统就会选择 layout/main.xml(单面板)布局。
但 Android 版本低于 3.2 的设备不支持此技术,原因是这些设备无法将 sw600dp 识别为尺寸限定符,因此我们仍需使用 large 限定符。这样一来,就会有一个名称为 res/layout-large/main.xml 的文件(与 res/layout-sw600dp/main.xml 一样)。但是没有太大关系,我们将马上学习如何避免此类布局文件出现的重复。
然后添加这两个文件:
res/values-large/layout.xml:
res/values-sw600dp/layout.xml:
后两个文件的内容相同,但它们并未实际定义布局。它们只是将 main 设置成了 main_twopanes 的别名。由于这些文件包含 large 和 sw600dp 选择器,因此无论 Android 版本如何,系统都会将这些文件应用到平板电脑和电视上(版本低于 3.2 的平板电脑和电视会匹配 large,版本高于 3.2 的平板电脑和电视则会匹配 sw600dp)。

res/layout/onepane_with_bar.xml:(单面板带操作栏)
res/layout/twopanes.xml:(双面板,宽布局)
res/layout/twopanes_narrow.xml:(双面板,窄布局)
既然我们已定义了所有可能的布局,那就只需使用配置限定符将正确的布局映射到各种配置即可。
现在只需使用布局别名技术即可做到这一点:
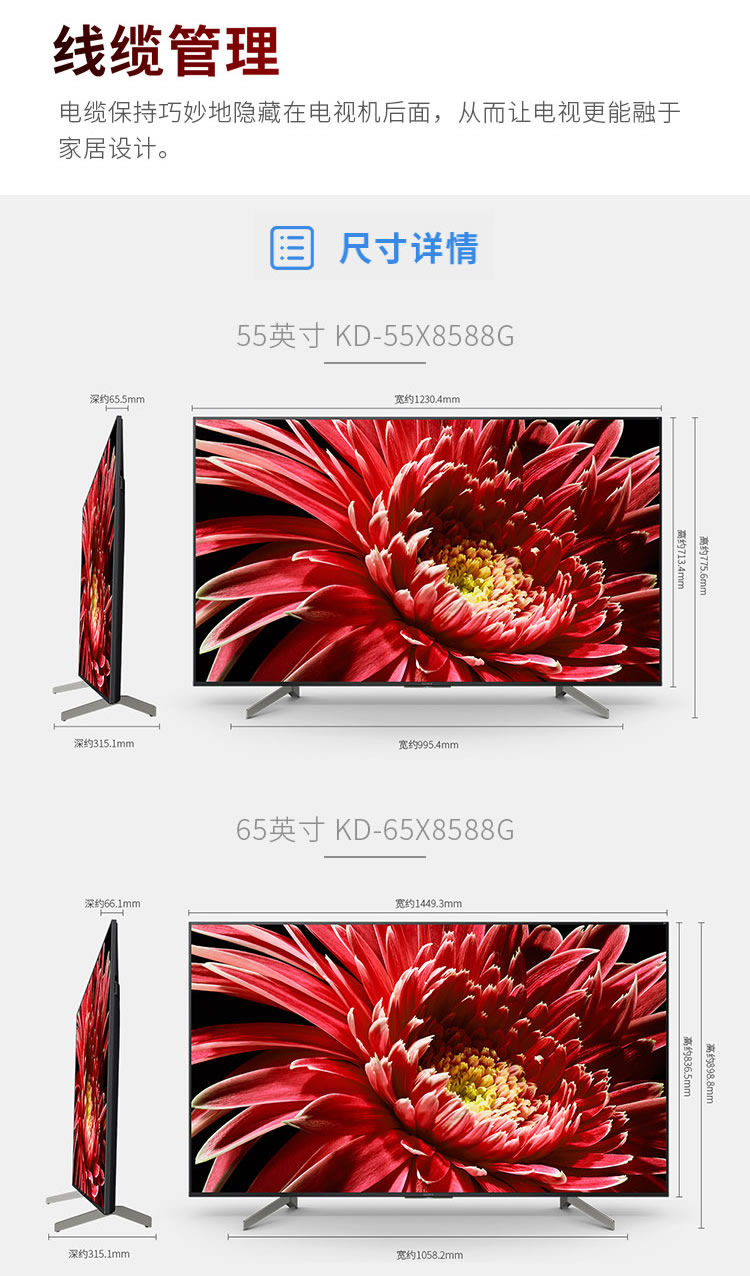
3.3 关于图片的适配:
android:scaleType=“center”保持原图的大小,显示在ImageView的中心。当原图的size大于ImageView的size时,多出来的部分被截掉。
android:scaleType=“center_inside”以原图正常显示为目的,如果原图大小大于ImageView的size,就按照比例缩小原图的宽高,居中显示在ImageView中。如果原图size小于ImageView的size,则不做处理居中显示图片。
android:scaleType=“center_crop”以原图填满ImageView为目的,如果原图size大于ImageView的size,则与center_inside一样,按比例缩小,居中显示在ImageView上。如果原图size小于ImageView的size,则按比例拉升原图的宽和高,填充ImageView居中显示。
android:scaleType=“matrix”不改变原图的大小,从ImageView的左上角开始绘制,超出部分做剪切处理。
androd:scaleType=“fit_xy”把图片按照指定的大小在ImageView中显示,拉伸显示图片,不保持原比例,填满ImageView.

android:scaleType=“fit_start”把原图按照比例放大缩小到ImageView的高度,显示在ImageView的start(前部/上部)。
android:sacleType=“fit_center”把原图按照比例放大缩小到ImageView的高度,显示在ImageView的center(中部/居中显示)。
android:scaleType=“fit_end”把原图按照比例放大缩小到ImageView的高度,显示在ImageVIew的end(后部/尾部/底部)
3.4 关于代码适配:
在代码中使用Google提供的API对设备的屏幕宽度进行测量,然后按照需求进行设置。
对于当前控件的宽高设置,需要做的操作是首先要获取到该控件的父控件,使用父控件对当前控件的宽高进行设置操作!
DisplayMetrics metrics = new DisplayMetrics ();
getWindowManager().getDefaultDisplay().getMetrics(metrics);
手机对应的宽高:
Constants.screenHeight= metrics.heightDixels;
Constants.screenWidth= metrics.widthDixels;
RelativeLayout.LayoutParams=new RelativeLayout.LayoutParams();
(int)( Constants.screenHeight*0.5+0.5f);
(int)( Constants.screenWidth *0.5+0.5f);
在上面的两个计算操作中最后加上0.5f的作用是:进行float强转到int类型的时候会出现都是精度的问题。当使用Java代码进行宽高设置的时候,假如出现320.2dp这样的数据此时直接进行int得到的值是320;但是假如出现320.7这样的数据的时候,由于int的计算规则,会直接强转为320,但是从实际出发,这个时候的值取321更为合适。
所以在计算的最后直接加0.5,这样一来,320.2+0.5=320.7,进行数据的强转操作得到的数据是320,320.7+0.5=321.2,进行数据强转操作得到的数据是3214.3寸显示屏长宽多少,这样一来得到的数据就和实际预想的更为接近!!
3.5 关于接口配合:
本地加载图片前判断手机分辨率或像素密度,向服务器请求对应级别图片。
总结
经过上面的介绍,相信大家对于屏幕的适配都有了一定的了解,但实际上我们并不会完全去执行上面的全部操作,而是需要根据我们的项目需求去选择最合适的方法去适配。例如说你的产品是针对老年人的4.3寸显示屏长宽多少,你的字体单位是使用sp还是dp呢?又比如说RelativeLayout和权重能较好的解决适配的问题,但实际上它们消耗更多的性能,如何去衡量性能与适配的度呢?知识是死的,人是活的,能灵活运用相关知识方显真本事。
———END———
限 时 特 惠: 本站每日持续更新海量各大内部创业教程,一年会员只需98元,全站资源免费下载 点击查看详情
站 长 微 信: Lgxmw666